
今回は、カッコイイ文章枠の作り方を解説しよう!
ちょっとコードを理解するだけで、色んなタイプの文章枠が作れるので是非チャレンジして欲しい。
用意するもの
●背景に使いたい画像

私は、この画像を使っています。
サイズは、テクスチャー画像ならどんなサイズでもOK
私のように一枚の画像を使う場合は、横幅800pxくらいあると良い
[aside type=”normal”]できれば、ブログ本文の横幅くらいがベスト[/aside]私の例
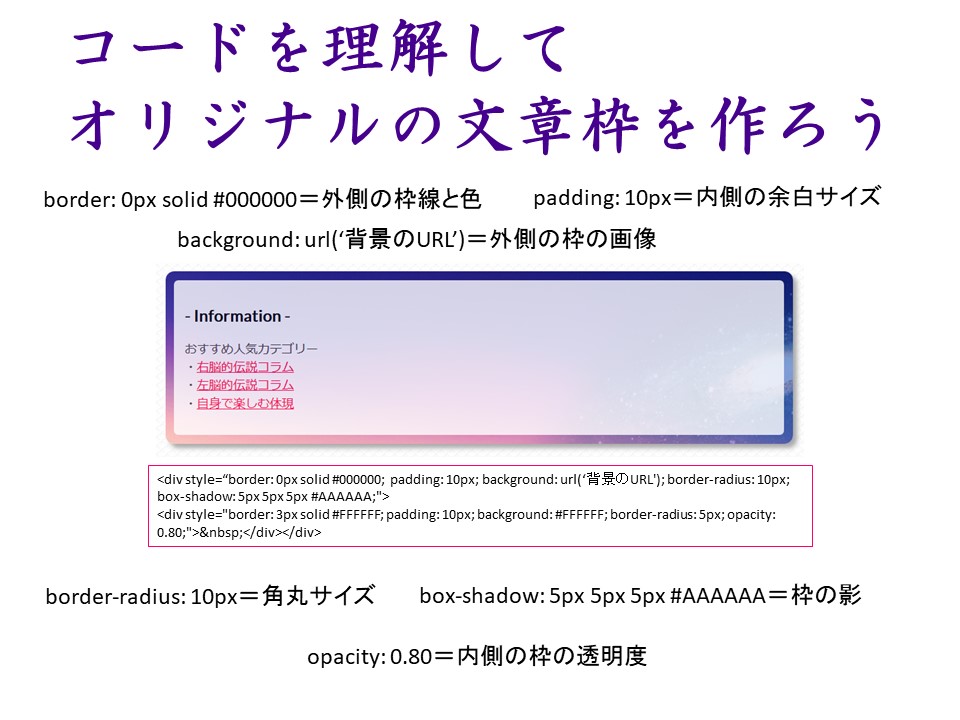
<div style="border: 0px solid #000000; padding: 10px; background: url('https://legendary.jp/wp-content/uploads/2017/11/a49651188907b1aae26ba02fd0a8f409.jpg'); border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA;">
<div style="border: 3px solid #FFFFFF; padding: 10px; background: #FFFFFF; border-radius: 5px; opacity: 0.80;">
<p style="text-align: left;"><span style="color: #000000; font-size: 14pt;"><span style="font-weight: bold;">- Information -</span></span></p>
おすすめ人気カテゴリー
・<a href="https://legendary.jp/category/right-brain/">右脳的伝説コラム</a>
・<a href="https://legendary.jp/category/left-brain/">左脳的伝説コラム</a>
・<a href="https://legendary.jp/category/embody/">自身で楽しむ体現</a>
</div></div>それぞれのソースコードの意味
外枠
まず、外側の画像背景になっている部分から説明します。
②
③
<div style="border: 0px solid #000000; padding: 10px; background: url('ここに背景画像のURL'); border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA;"></div>【border: 0px solid #000000;】枠線のタイプと色になります。
今回は0pxとしているので、枠線がない状態にしています。枠線を入れたい方は0ゼロの部分に数字を入れる事で枠線が入ります。また、#000000部分はカラーコードになるので、こちらもカラーコードを変更すれば色を変える事が出来ます。
【padding: 10px;】枠の内側の余白のサイズとなります。
【background: url(‘ここに背景画像のURL’);】ここに背景画像のURLのところに使いたい画像のURLを入れてください。
[aside type=”normal”]・WordPressならメディアに保存した画像を
・アメブロなら画像アップロードに保存した画像を
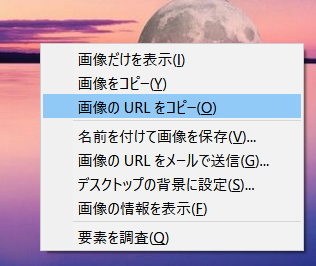
※画像URLがわからない場合は、画像の上で右クリックすると画像のURLをコピーが出てくるので、ペーストすればOKです。

【border-radius: 10px;】枠の角を丸くする角丸サイズ(数字を大きくするとRが大きくなります、0にするとRなしになります)
【box-shadow: 5px 5px 5px #AAAAAA;】立体的に見せるための影の設定です。影の大きさ、色の設定になりますが、変更する必要はないかと思います。
中枠
背景が白でわかりにくいので、説明では黒にしています。(#FFFFFF→#000000)
②
③
<div style="border: 3px solid #000000; padding: 10px; background: #000000; border-radius: 5px; opacity: 0.80;"></div>外枠と同じ内容は割愛させていただきます。
【opacity: 0.80;】透明度の設定です。数値が1になると透明度がなくなり、数値が低いと透明度が増します。
まとめ
2つの枠を重ねることで、今回のオリジナルの枠を作ることができます。今回の説明をつなぎ合わせるとこんな感じになります。
内枠の色が黒なので、opacity: 0.8;を0.6に変更しています。
①
②
③
<div style="border: 0px solid #000000; padding: 10px; background: url('ここに背景画像のURL'); border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA;">
<div style="border: 3px solid #000000; padding: 10px; background: #000000 none repeat scroll 0% 0%; border-radius: 5px; opacity: 0.6;">
<span style="color: #ffffff;">①
②
③</span></div></div>
