
WordPressでのホームページ、ブログ制作でよく利用させていただいている「Lightning」。
その「Lightning」の進化が止まらない!!
嬉しかった最近追加された機能
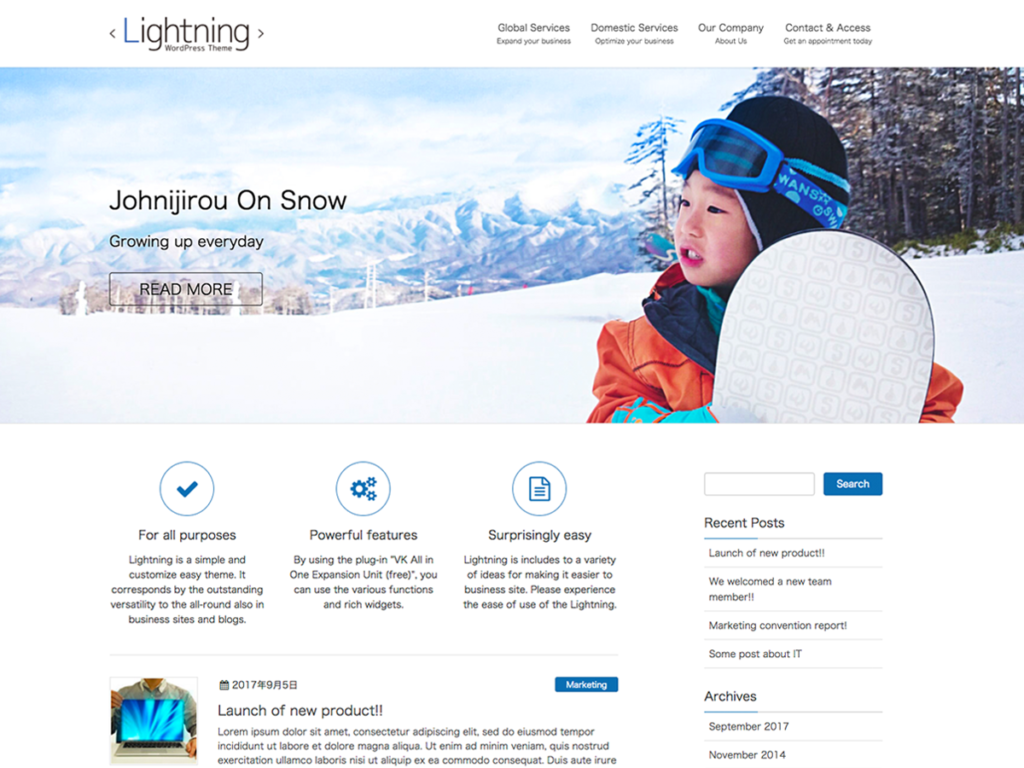
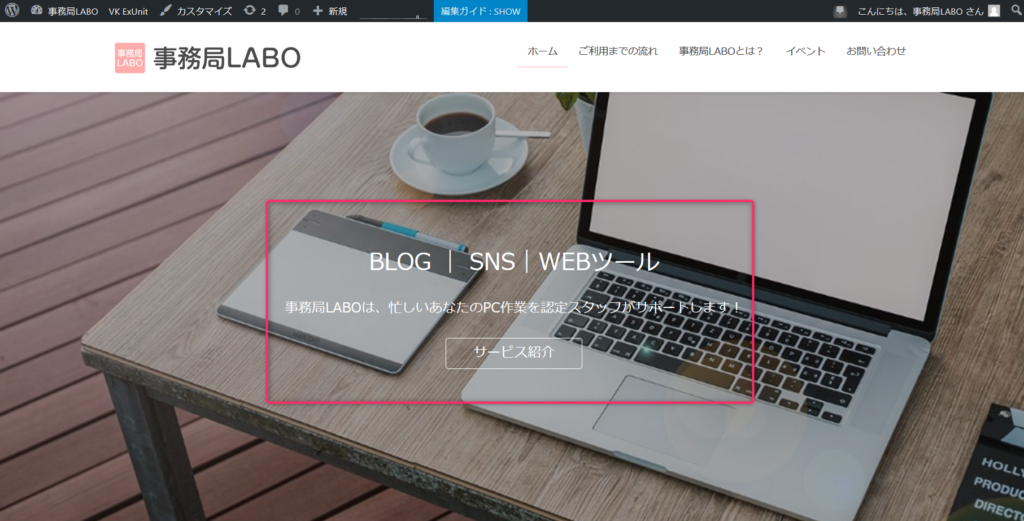
スライドショー(ヘッダー画像)になんと! タイトル、テキスト、ボタン が入れられるようになり、一番目立つ場所だからこそクリック率も高い子の場所にわかりやすくリンクを貼れるようになったのは価値が大きい!!

もともと、スライドショーにリンクの設定は出来ていたものの画像自体にテキストを入れ、クリックしてもらえるようなものを作る必要があったんだけど、これからはいい感じの画像さえあれば、あとは「タイトル」、「テキスト」、「ボタン」が付けられるからとても便利だ!!
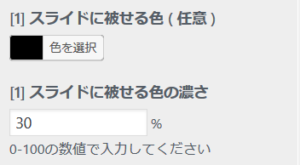
また凝ったことにスライドに被せる色なんてものも設定出来ちゃうから更に優れもの!!

これの何が良いかって、スライドショーにタイトル、テキスト、ボタン が入れられるようになったのは良いけれど、選ぶ画像によっては文字が見にくくなったりしてしまうので、
例えば、白みが強い画像の場合は黒を被せることで文字が読みやすくなったり、結構ちょっと黒を被せるだけでもカッコよく仕上がったりもします。
これかなり使えるので大変おすすめです!!
是非是非PRなんかに使っちゃってください。
▽ Vektor,Inc.さんの使用変更案内ページはこちら
Lightning 4.1.1 での変更点について
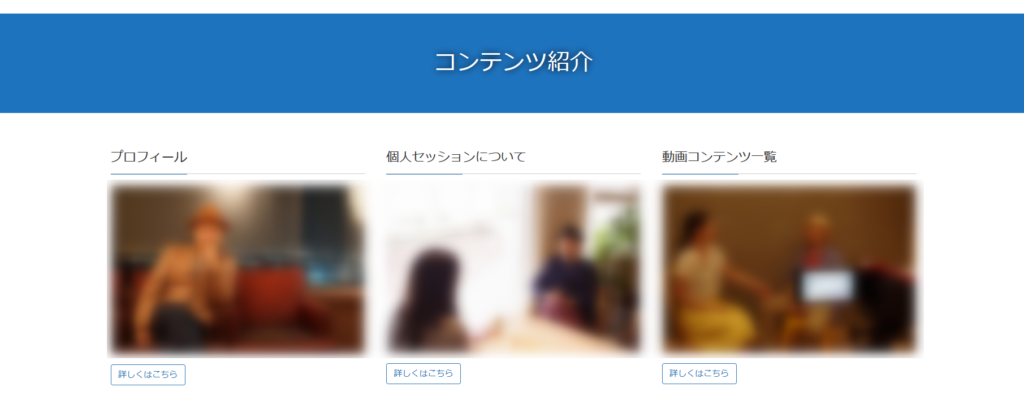
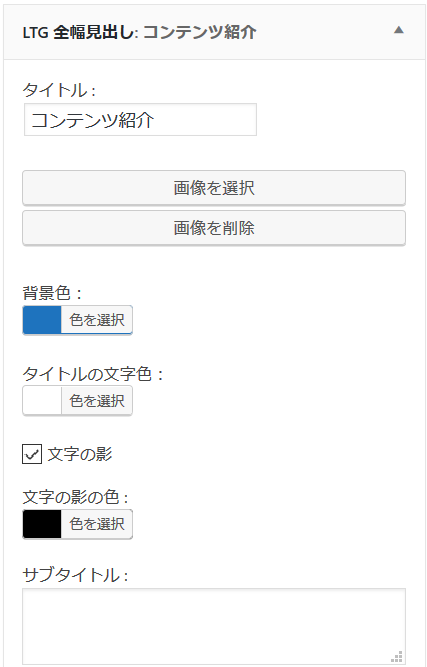
全幅見出しウイジェット
こちらも超使える全幅見出し。
最近の流行が1カラムでランディングページっぽく作るのに一役かってくれるこの機能!

しかも、画像にもできるし、画像にしなくても色の指定もできるし、背景色、文字の色、更には文字の影まで入れられるというから、こちらも優れもの!!

サブタイトルも入れる事ができて、
大きめの文字で「タイトル」、サブタイトルはタイトルの下に少し小さくなって入るので、こちらもとてもいい感じです。
▽ Vektor,Inc.さんの案内ページはこちら
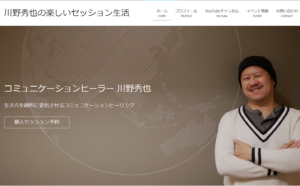
使用例
リニューアルをさせていただきました。
またじっくり「Lightning」を使った、進化形ホームページ、ブログの作り方の講座を開催したいと思います。