
WordPressをやっているとテーマやSEO関連のプラグインなどで必要となるFacebookアプリID。
私が以前作ったサイトの時と設定方法が変わっていて、ずっと「開発中」のままになってしまっていたんですが、解決方法がわかりましたのでご紹介します!!
事前準備
①Facebookの開発者アカウントが必要となります
登録していない方はこちらから登録へ進んでください
↓ ↓ ↓
[btn class=”simple”]facebook for developers | 開発者向けFacebookページ [/btn]
②Webサイトにプライバシーポリシーを記載したページを作る必要があります(以前は必要なかったんですけど)
FacebookアプリIDの取得手順
まずは、facebook for developers のアプリページへ。
[btn class=”big lightning”]facebook for developers apps[/btn]
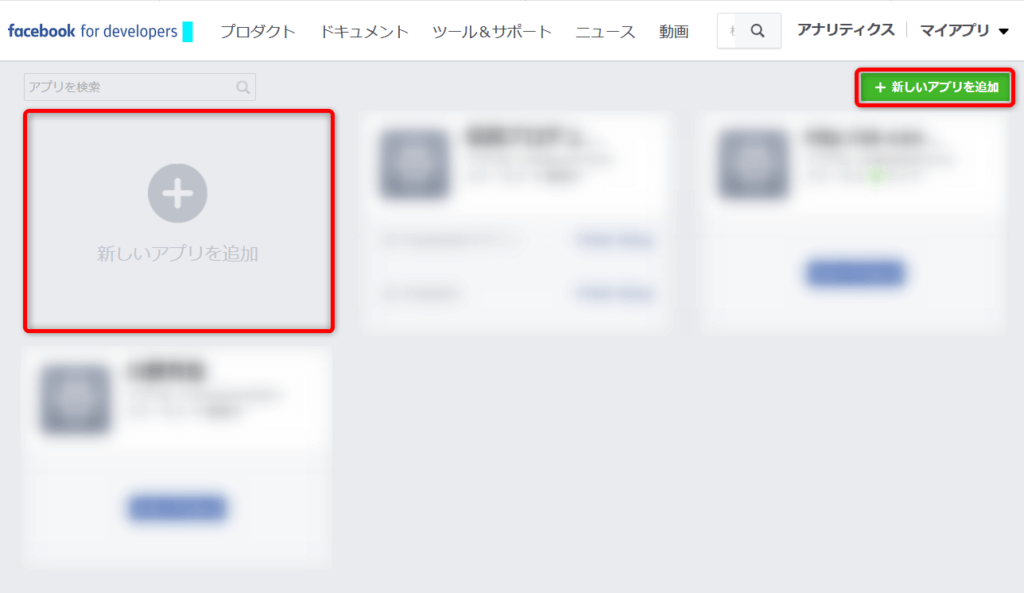
アプリページに行くとこんな表示になるかと思います。(既に私は複数のアプリIDを持っているので見え方が違うかと思います)

赤枠のどちらからでも良いので「新しいアプリを追加」をクリック。
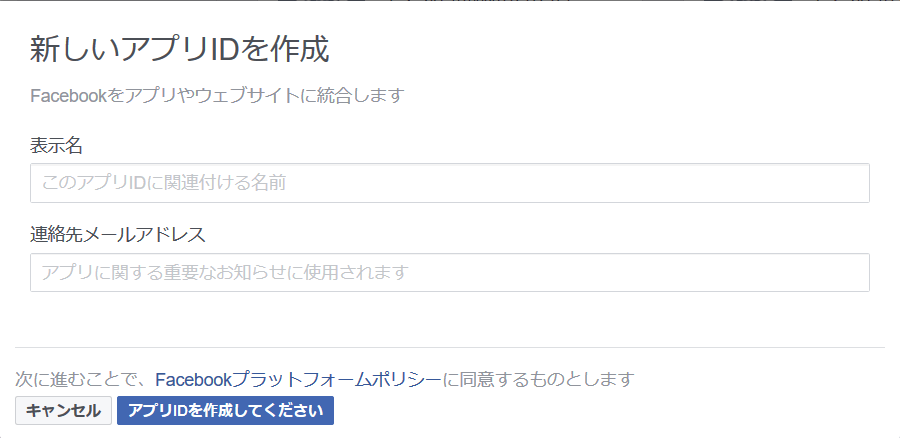
続いて、表示名、連絡先メールアドレスを入力。

[ アプリIDを作成してください ] をクリック。
セキュリティチェックで表示されたテキストを入力。

[ 送信する ] をクリック。
これでアプリIDが取れました。

このアプリIDの番号を各種テーマの設定やプラグインの設定などに使ってください。
っで、これで終わりではありません!!
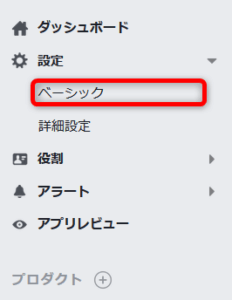
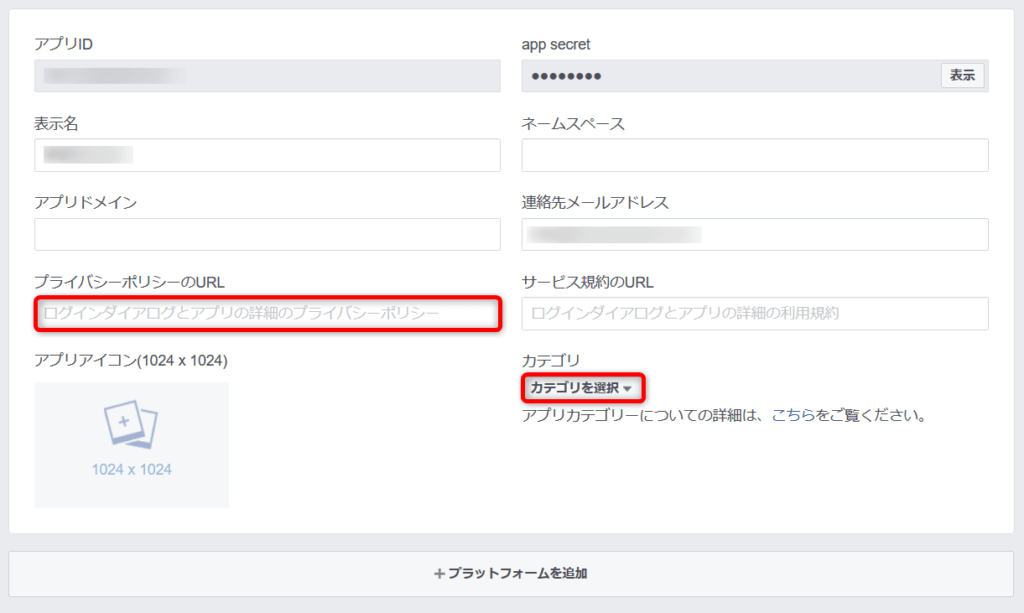
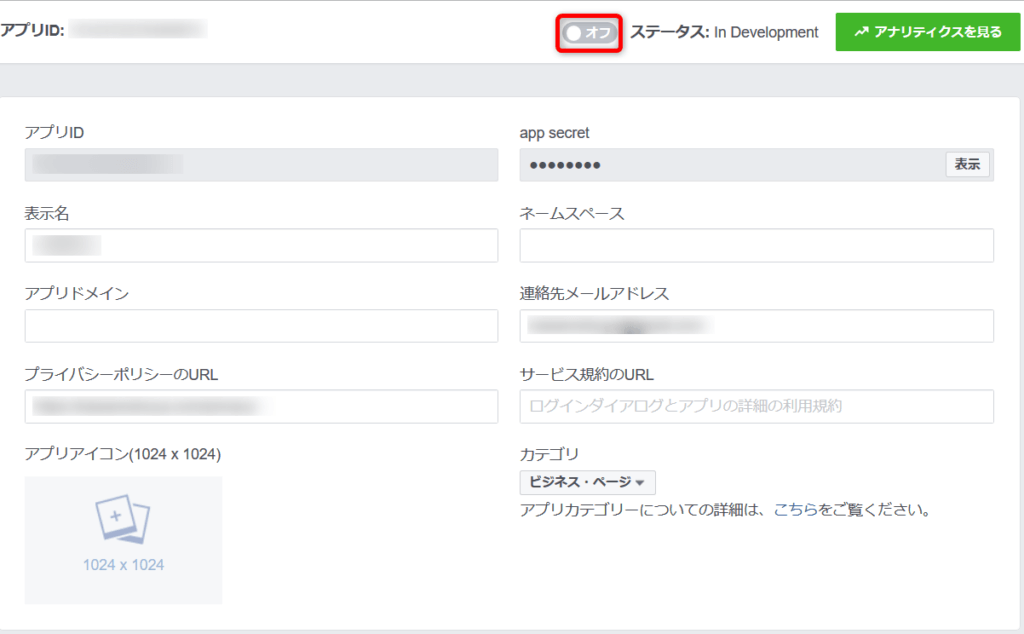
続いて、設定⇒ベーシックをクリック。

いつからかわかりませんが、こちらのプライバシーポリシーの入力が必要となっていたので、プライバシーポリシーを記載したページのURLを入力。
そして、カテゴリを選択してください。

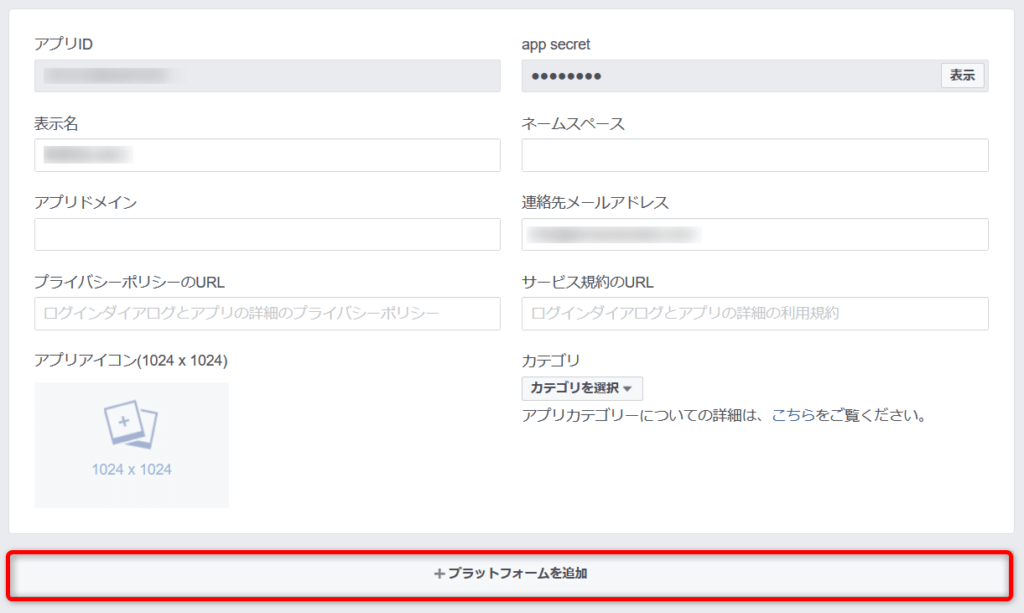
次は、プラットフォームを追加クリック。

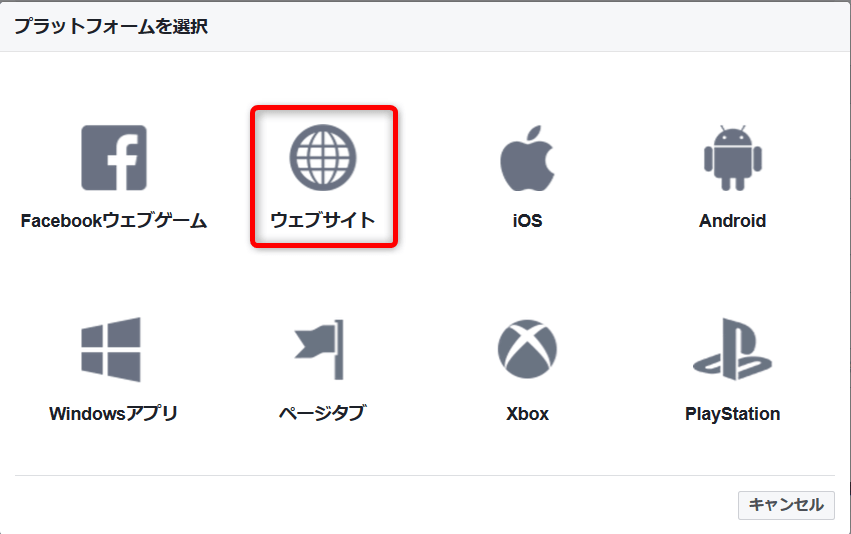
プラットフォームを選択でウェブサイトをクリック。

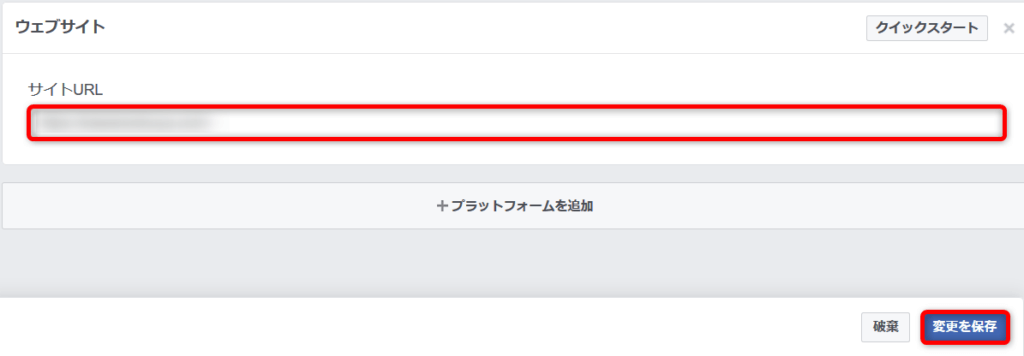
あなたのサイトURLを入力。

変更を保存をクリック。
画面が更新され、最後に上部にある赤枠のスイッチをクリックしてオンにする。

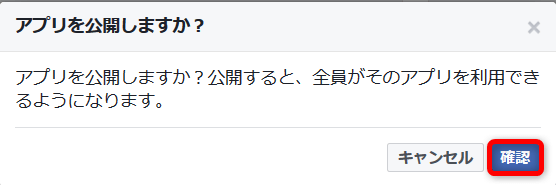
アプリを公開しますか?っと表示されるので[ 確認 ]をクリック。

スイッチがオンになり、緑になったらOKです。
![]()
以上!!お疲れ様でした。
まとめ
ちょっと面倒ですが、WordPressとFacebookをより効果的に使うためには必要な設定です。Facebookは仕様変更がめちゃくちゃ多いので、この記事がいつまで最新のやり方になるかわかりませんが、設定に困った人の手助けになればと思います。
