
今回は、セミナー等で要望のあった、ブログやホームページにFacebookページのプラグインを設置する方法をお伝えします。
どんなもの?

こんな感じのものなんですけど、よくブログやホームページに設置してあるのを見かけたことありますよね?
※こちらは画像です
私のページのフッターに設置してあるのがそうです。
細かい説明は抜きにして、設置方法をお伝えしたいと思います。
設置方法
設置方法はそれぞれ何に設置したいかで変わってくるんですけど、今回はどのブログでも使えるコードを使った設置方法となります。
↓まずはこちらのページを開いてください
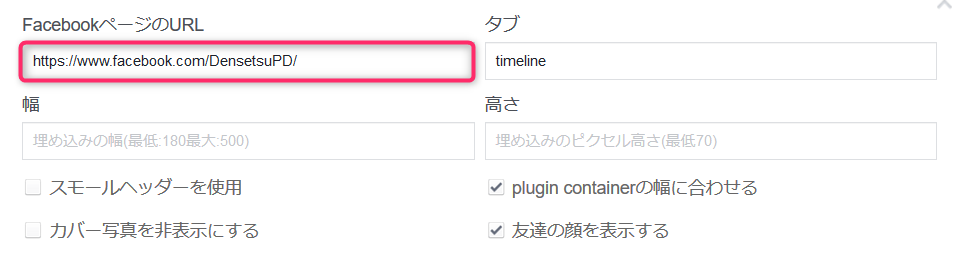
ページプラグインを開くと設定項目が現れます。
まずは、作成したいFacebookページのURLを[入力してください。

続いてタブの部分で、タイムライン(timeline)を表示させたい場合は「timeline」と入れる。
私は基本バナー感覚で設置しているので、タイムラインは非表示で良いのでタブの部分は未入力にしています。
[memo title=”MEMO”]タブに「events」って入れるとFacebookページのイベント一覧が表示されるようになります。また、「messages」って入れると訪問者が直接メッセージを送ることができるようになります。(ログインが必要)[/memo]あと、
サイズの指定をしたい場合は指定サイズを「幅」、「高さ」に入力してください。
チェックの部分もお好みに合わせてチェックを入れてください。
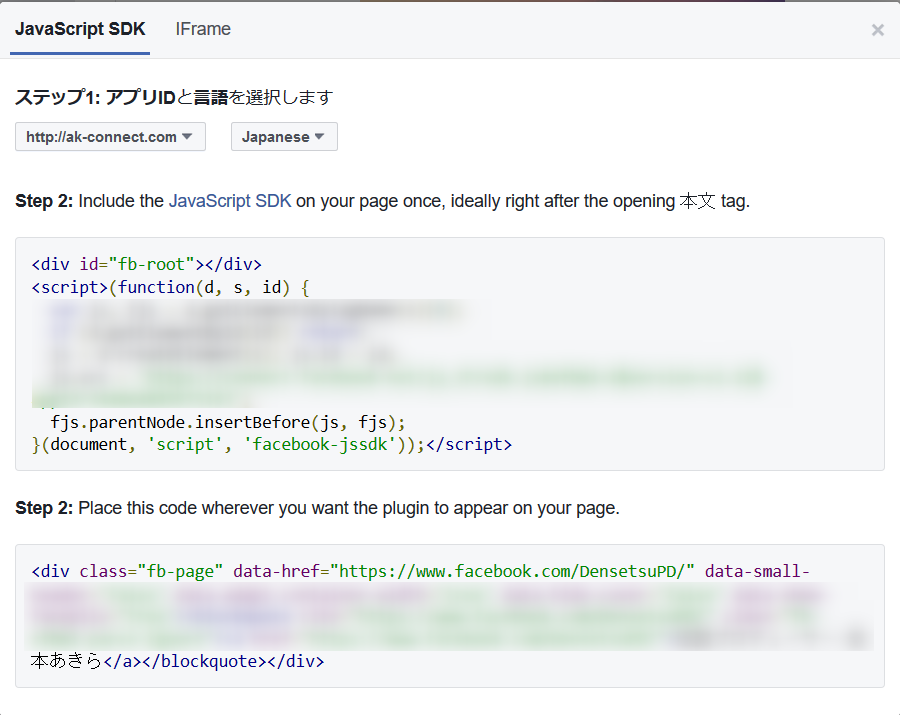
プレビューで確認し、設定が完了したら、[ コードを取得 ] ボタンをクリックしてください。

表示されたコードをアメブロだったら、下の枠内の
<div class="fb-page" ~</blockquote></div>
をコピペすれば設定可能かと思いますが、WordPressの場合は上下2つのコードを貼る必要があります。

他のブログサービスでもうまく表示されない場合は上下2つのコードの貼り付けを行うことで表示されるようになるかと思います。
まとめ
各種設置場所や活用方法で表示のさせ方が変わるかと思いますが、ブログとセットで持っておきたいFacebookページのプラグインは是非設置しておきたいツールのひとつです。
是非あなたもまだ設置していないのであれば、設置してみてください。
