
起業家、個人事業主の強い味方!!
個人セッション、イベント、メルマガ、ショップ、お問い合わせ、契約サービスなど、ブログとセットで使うと全ての流れが出来てしまうリザーブストック。
そのリザーブストックのヘッダー画像は横幅1160px、縦は固定サイズがないのでいくつでも良いけれど、あまり大きすぎても画面に納まらなくなるので、私なりに3つのサイズで作ってみたので、共有したいと思います。
ダウンロード
[yoko3 responsive][cell]1160 ✕ 400
[/cell][cell]1160 ✕ 450
[/cell][cell]1160 ✕ 600
[/cell][/yoko3]各サイズの PowerPoint のマークをクリックするとダウンロードできます。
PowerPointの編集方法
ダウンロードしたPowerPointを開き、枠の中に写真(自由に大きさを変えたり、トリミングしたり色々できます)、テキスト(文字の大きさ、フォント、色など)、図形(必要であれば)などを入れて作っていきます。
デザインが出来上がったら、
[ファイル]⇒[名前を付けて保存]⇒ [ 保存先を指定する ] ⇒ファイルの種類を 『PNGポータブル ネットワーク グラフィック形式』にし、ファイル名を入力し、保存したら出来上がり。
ヘッダー画像の設定
リザーブストックにログインし、
全体設定⇒画面デザイン⇒バナー画像の参照をクリックして、パワポで作成した画像を選べば設定できます。

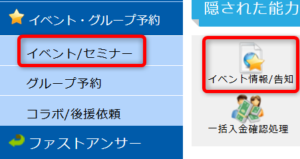
イベントタイトル画像設定
イベント/セミナーのイベント情報/告知画面に入ると

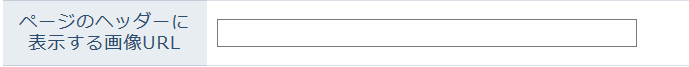
下の方にページのヘッダーに表示する画像URLとあるので、こちらに予め保存しておいた画像のURLを貼ると設定することができます。

[memo title=”MEMO”]
画像は先に保存しておく必要があります。
リザーブストック内及びブログ、ホームページなどのWEB上に保存しているもの(画像URLが必要)
[/memo]

